
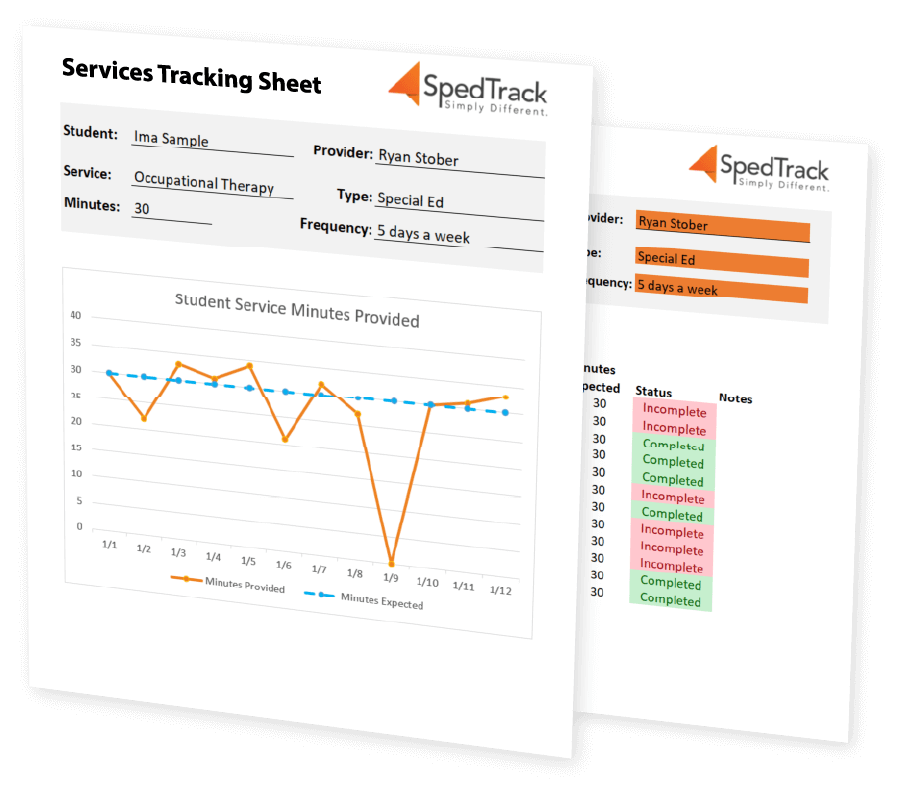
FREE RESOURCE updated
IEP service Minute Tracking Sheet
Even a child knows how valuable the forest is. The fresh, breathtaking smell of trees. Echoing birds flying above that dense magnitude. A stable climate, a sustainable diverse life and a source of culture. Yet, forests and other ecosystems hang in the balance, threatened to become croplands, pasture, and plantations.

Many people enjoy adding backgrounds to their pages because you can incorporate a certain theme or feel to a page that applies to the content. For example, an About Us page could have a Los Angeles background if the company is in LA. Or an introduction to an author’s book could include a background that fits the theme of the story.
In this section, we’ll walk through how to add a WordPress background image to a page using one primary method and a few alternatives if you don’t mind spending money on a plugin or opting for a page builder.
Note: It doesn’t matter whether you use the Gutenberg or Classic WordPress Editor.
For page-specific backgrounds, these methods seem to work the best:
- Adding a unique page background with custom CSS.
- Using a plugin that allows for individual page backgrounds.
- Incorporating a custom background on each page with the help of a page builder.
Adding your own custom CSS to a page involves finding the class ID for that page and calling for a background URL, within the Custom CSS module, in the WordPress page settings. Luckily, it’s not that difficult to figure out the class ID of a page, considering we can look it up, or you may already know what it is.
Go to the page on your site where you want a background for that page only.